Internet Explorer 12 Internet Explorer 11 Microsoft, Internet Explorer logo, text, logo, number png | PNGWing

Internet Explorer 10 Web Browser Windows 8 Internet Explorer 11 PNG, Clipart, Area, Blue, Brand, Circle,

Windows 10 Logo, Internet Explorer, Internet Explorer Versions, Web Browser, Internet Explorer 11, Microsoft Edge, Internet Explorer 10, Vulnerability transparent background PNG clipart | HiClipart
Internet Explorer 11 Web browser Computer Icons, internet explorer, blue, text, trademark png | PNGWing

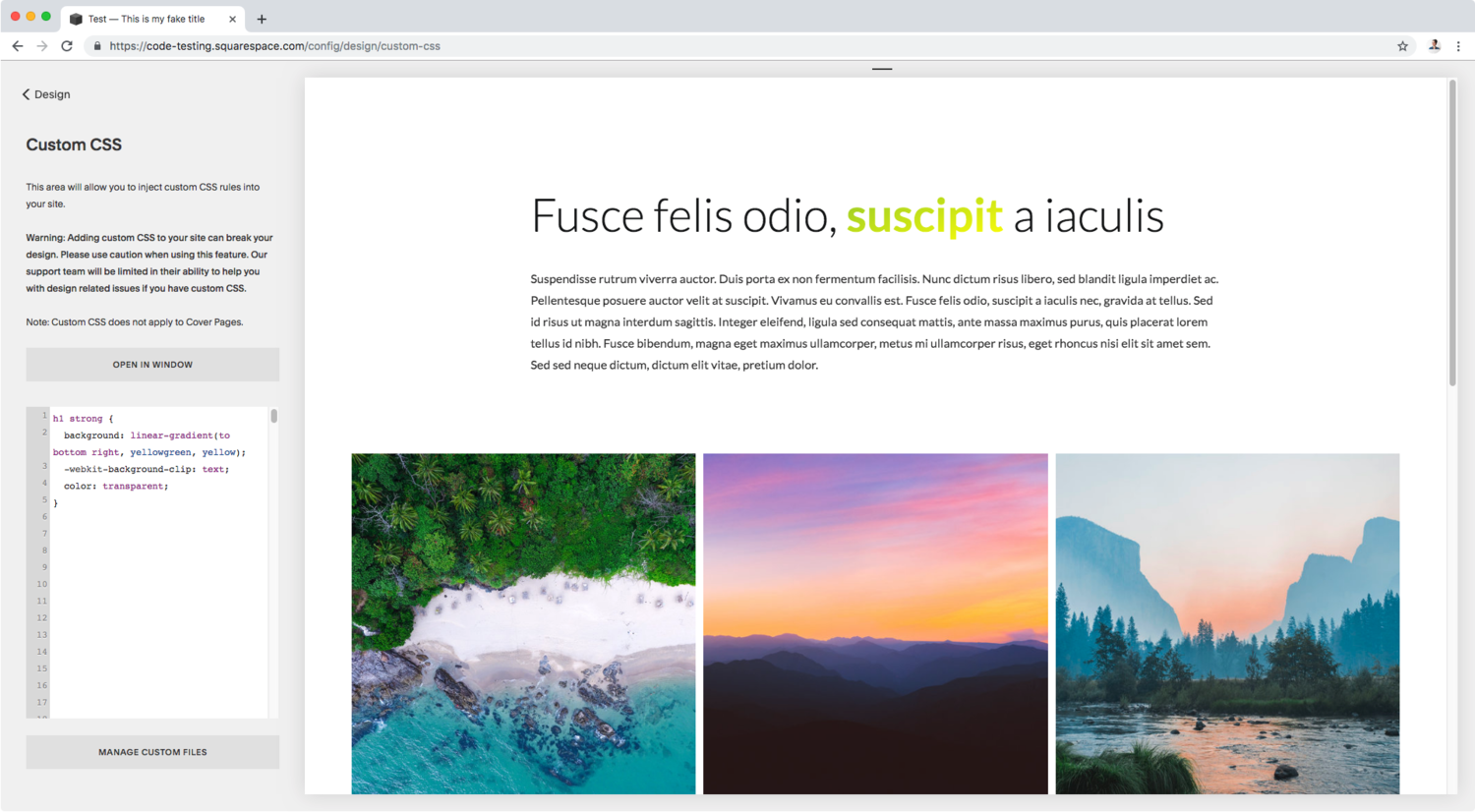
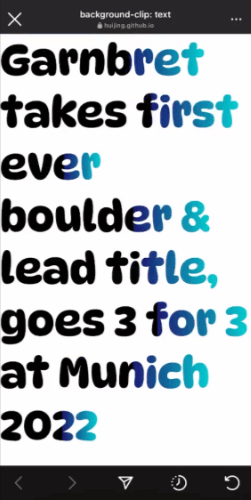
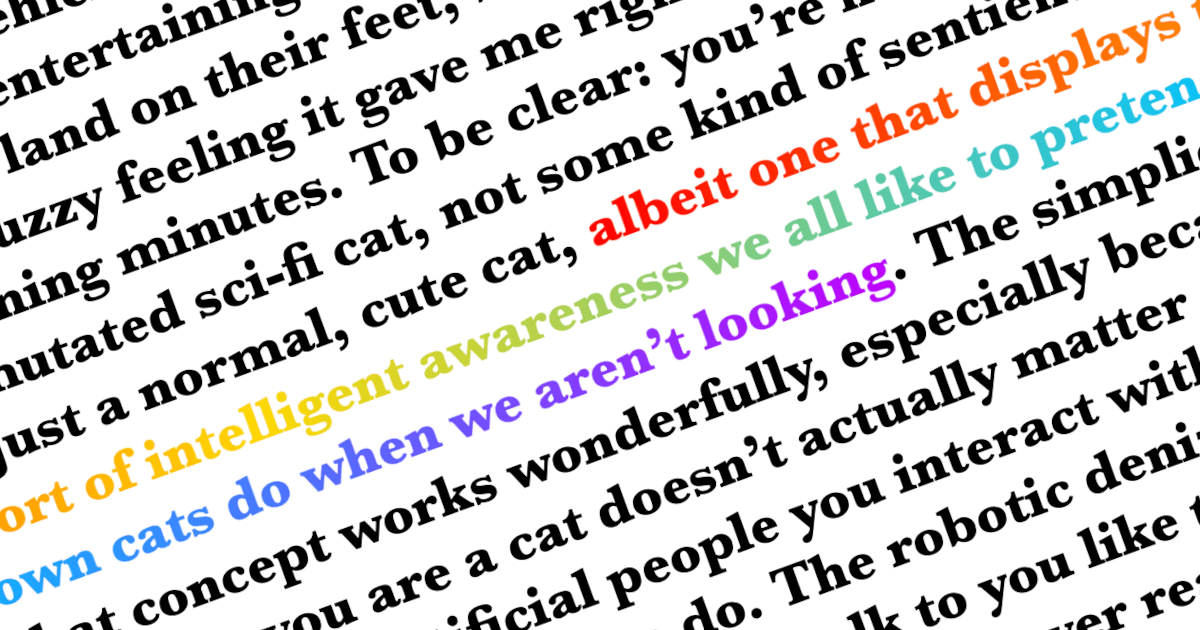
Wes Bos on Twitter: "I had to show someone this. I wanted to use background- clip: text; but with a canvas or video element - not just a background image. So I came

Internet Explorer 9 Web Browser Internet Explorer 11, PNG, 829x829px, Internet Explorer, Blue, Computer Software, Google


![49+] IE11 Wallpaper - WallpaperSafari 49+] IE11 Wallpaper - WallpaperSafari](https://cdn.wallpapersafari.com/78/93/ngl4a7.jpg)